Table of Contents
B) Installation – top
- Download plugin’s Zip file from codecanyon.net
- Extract zip file in your local directory.
- Login to your WP Admin and Go To Plugins -> Add New -> Upload.
- Browse zip file sb-woocommerce-infinite-scroll.zip from your computer and click “Install Now”.
- Activate Plugin.
- In WP Admin Go To Settings -> WooCommerce Infinite Scroll in main left navigation.
- Enjoy awesome features. Change Selector settings for custom themes.
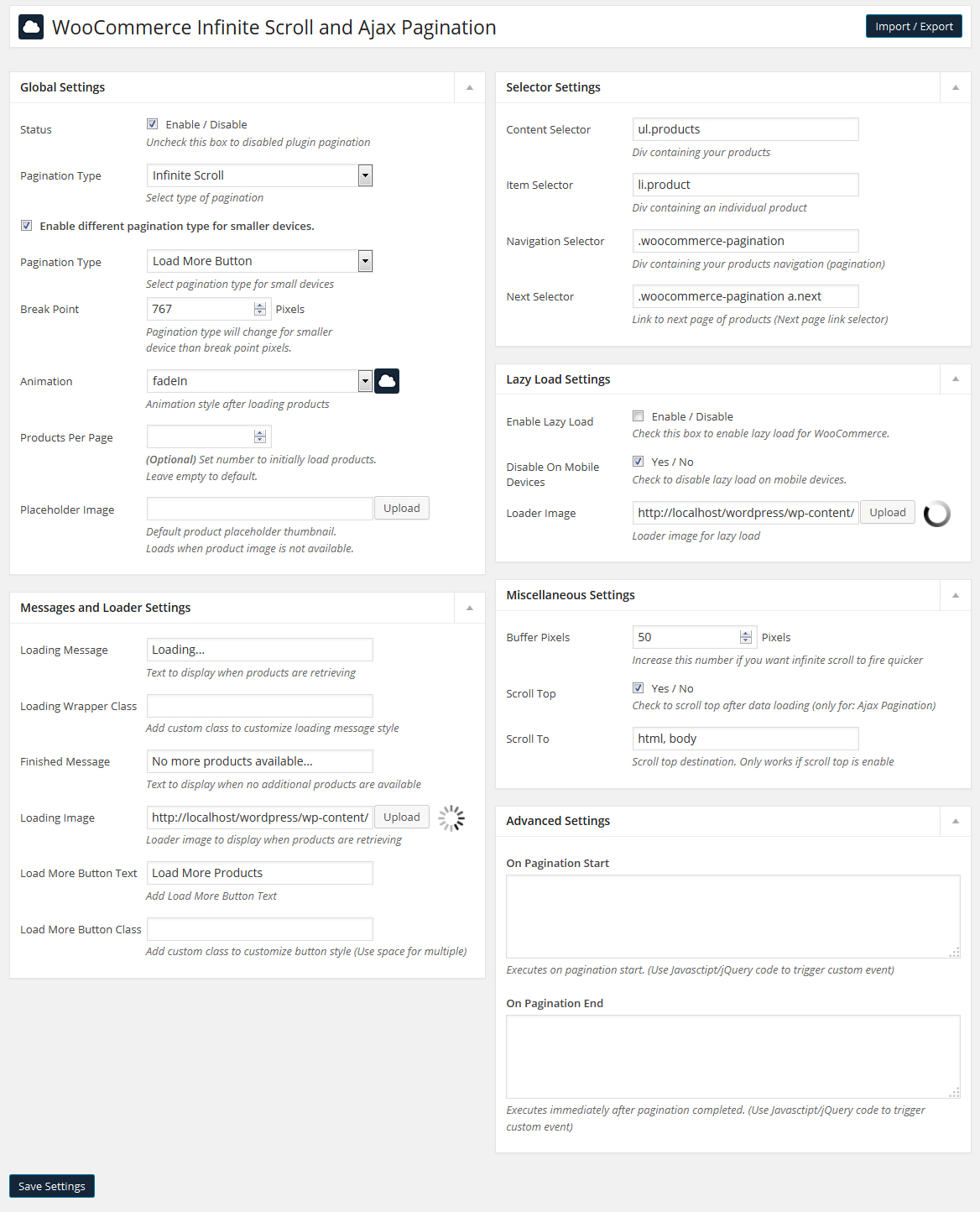
Settings Screen
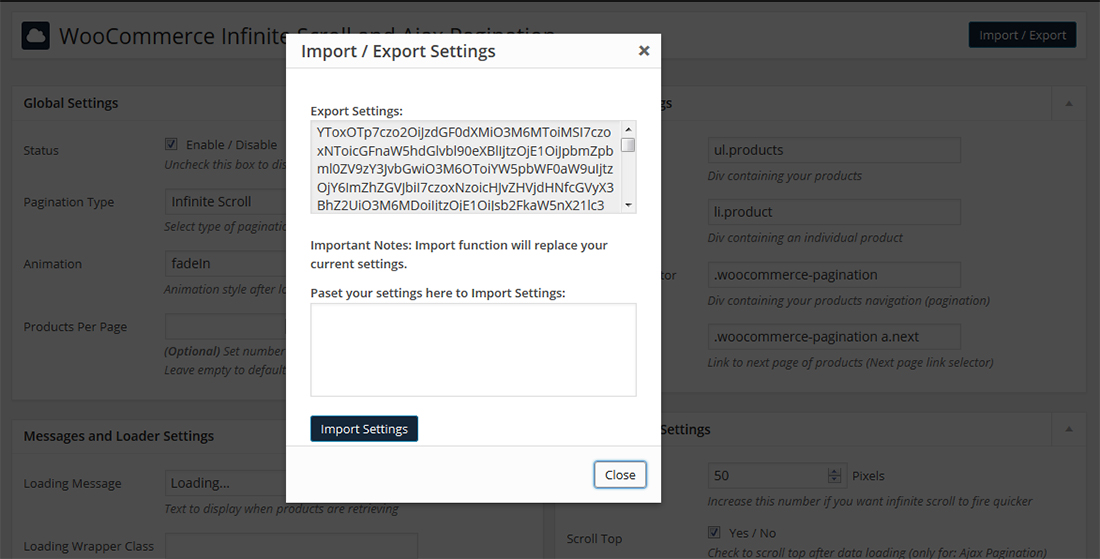
Import/Export Screen
C) Quick Guide – top
By default settings is imported for default WooCommerce selectors. So you just install plugin and enjoy it.
If you are using custom theme version of WooCommerce than you can set custom jquery selector.
Insert all required fields with proper jQuery Selector.
See Configuration Section to get information about all setting fields.
Below is lession for jQuery Selector.
How to find class & ID (jQuery Selector) of element? See Below Steps…
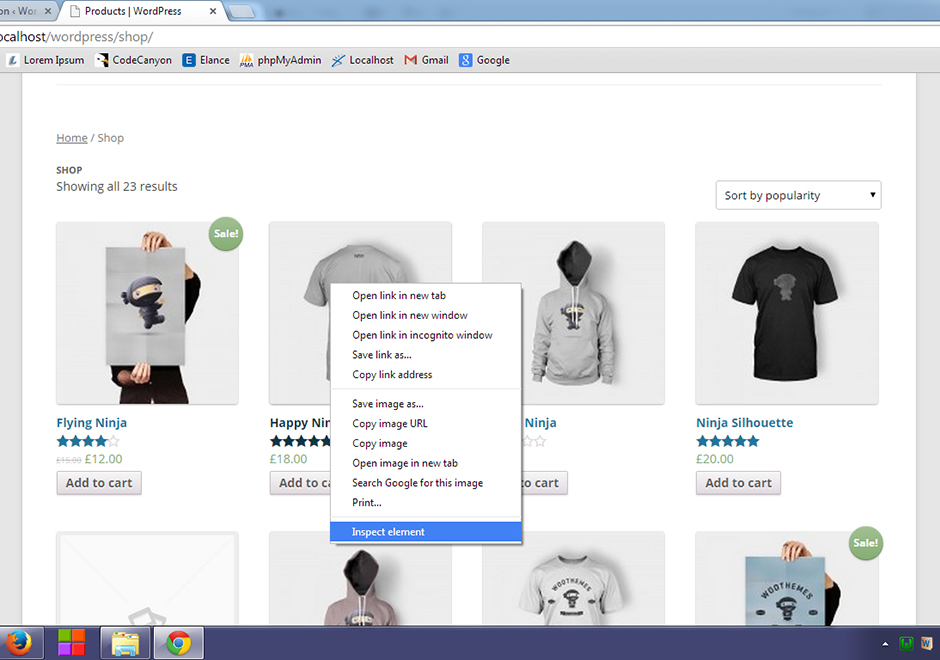
- Right click on element you want to get class or id and click on inspect element. (See below screen)

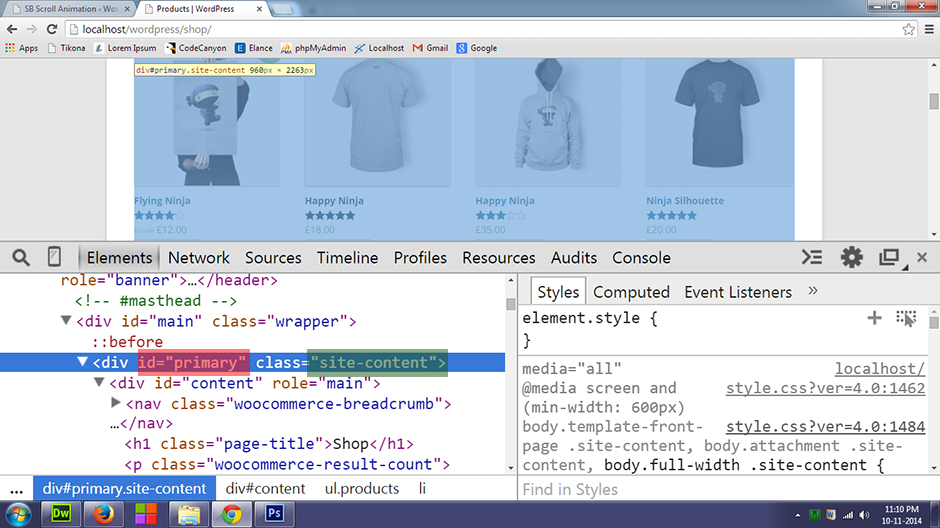
- You can see in below screen. Inspect Element window is open.
– Highlighted with red color is ID. You can use this id in jQuery selector field. For ID append hash(#) symbol to your id.
Ex: #primary or div#primary
– Highlighted with green color is class. You can use this class in jQuery selector field. For class append dot(.) symbol to your class.
Ex: .site-content or div.site-content
– You want to add multiple element in same row with comma separated.
Ex: #primary, .banner, img, .post, li.product etc…

D) Configuration – top
| Parameter | Description | Default | Possible Values |
|---|---|---|---|
| Status | If checked current setting’s status is enabled. Uncheck checkbox to disable this setting. | Checked | Checked | Unchecked |
| Pagination Type | Select type of Pagination | Infinite Scroll | Infinite Scroll | Load More Button | Ajax Pagination |
| Infinite Scroll: Converts your pagination to infinite scroll. When a user scrolls towards the bottom of the page, the next page of products is automatically retrieved and appended. | |||
| Load More Button: Replace default pagination with Load More Button. When a user click on Load More Button, the next page of products is automatically retrieved and appended. | |||
| Ajax Pagination: No more page loading on pagination click. Add AJAX power to default pagination. | |||
| Enable different pagination type for smaller devices. | Check this box to set different pagintion type in mobile device. | Unchecked | Checked | Unchecked |
| Pagination Type for smaller device. | Set different pagination type for smaller device. | Load More Button | Infinite Scroll | Load More Button | Ajax Pagination |
| Break Point | Set pixels: If window width is small than this pixels than mobile pagination type will be applied. | 767 | Any positive integer. |
| Animation | Animation style after loading product. | fadeIn | 130 animation available. |
| Products Per Page | (Optional) Set number to initially load products. Leave empty to default. | Blank | Any positive integer number. |
| Content Selector | Div containing your products | Blank | class or id of div which is containing your all products |
| Item Selector | Div containing an individual product | Blank | Div or any HTML element which is containing an individual product |
| Navigation Selector | Div containing your products navigation (pagination) | Blank | class or id of div which is containing your default navigation (pagination) |
| Next Selector | Link to next page of content (Next page link selector) | Blank | class or id of next button link of default navigation (pagination) |
| Loading Message | Text to display when products are retrieving | Loading… | Any string |
| Loading Wrapper Class | Add custom class to customize loading message style | Blank | CSS class to customize loading message style. Use space for multiple classes. |
| Finished Message | Text to display when no additional products are available. | No more products available… | Any string |
| Loading Image | Loader image to display when products are retrieving. | Circular Loader | Any Image URL |
| Load More Button Text | Add Load More Button Text | Load More | Any string |
| Load More Button Class | Add custom class to customize button style (Use space for multiple) | blank | CSS class to customize button style. Use space for multiple classes. |
| Buffer Pixels | Increase this number if you want infinite scroll to fire quicker. Higher number will prevent user to show loader. Check to scroll top after data loading. (only for: Infinite Scroll) | 50 | Any positive number. |
| Scroll Top | If checked, page will be scroll to top after data loading (only for: Ajax Pagination) | 50 | Any positive number. |
| Scroll To | Scroll top destination. After loading data set scroll top destination. Only works if scroll top is enable. (only for: Ajax Pagination) | html, body | Any jquery selector |
| Enable Lazy Load | Check this box to enable lazy load for WooCommerce. | Unchecked | Checked | Unchecked |
| Disable On Mobile Devices | Loader image for lazy load. | Circular Loader | Any Image URL |
| Loader Image | Check to disable lazy load on mobile devices. | Checked | Checked | Unchecked |
| On Pagination Start | Executes on pagination start. | Blank | Use Javasctipt/jQuery code to trigger custom event on pagination start. |
| On Pagination End | Executes immediately after pagination completed. | Blank | Use Javasctipt/jQuery code to trigger custom event after pagination completed. |